Articles
-
Naoki Kita, Grégoire Cliquet, Kazunori Miyata. "Mapping Two-Dimensional Plots to a Spherical Surface using Elliptical Grid Mapping"
in Computational Visual Media Conference (CVM 2020), Macau University of Science and Technology, Macau, China, September 2020.
- Adrien Fonnet, Yannick Prié and Grégoire Cliquet. “Prototyping Immersive Analytics: Experiments with Design Students.”
In Workshop on Immersive Analytics ”Interaction Design and Prototyping for Immersive Analytics” at CHI 2019, Glasgow, United Kingdom, 2019.
- Adrien Fonnet, Florian Melki, Yannick Prié, Fabien Picarougne and Grégoire Cliquet. “Immersive Data Exploration and Analysis.”
In Student Interaction Design Research Conference. Helsinki, Finland, 2018.
- Adrien Fonnet, Toinon Vigier, Yannick Prie, Grégoire Cliquet, and Fabien Picarougne.
“Axes and Coordinate Systems Representations for Immersive Analytics of Multi-Dimensional Data.”
In 2018 International Symposium on Big Data Visual and Immersive Analytics (BDVA), 1–10. IEEE, 2018.
-
Cédric Mivielle, Grégoire Cliquet. "Transpoz : représentations intermédiaires pour faciliter l’augmentation de produits existants".
In "Transformer innover dérégler": actes des 10e Ateliers de la recherche en design, Montréal, Québec, 21-24 octobre 2015.
-
Marc Teyssier, Grégoire Cliquet and Simon Richir
"ArLive: unified approach of interaction between users, operable space and smart objects"
Proceedings of the 2016 Virtual Reality International Conference on - VRIC '16, Laval, France 2016.
Project Page ↵
-
Gaëlle Blouet, Florent Michel, Grégoire Cliquet and Simon Richir. "Méthode de Conception et d’évaluation de serious games".
In CONFERE’11, 30 Juin – 1er juillet 2011, Montbéliard, France, 2011.
- Grégoire Cliquet, Henri Samier and Pascal Frion. "Apports et limite du « social bookmarking » dans la veille sur internet".
In VSST (Veille Stratégique, Scientifique et Technologique), Toulouse, France, 2010.
Contributions
Divers (web & archives)
>> 2019 | Human Machine Design Lab (intro)
L’avènement de l’Intelligence Artificielle et plus globalement d’une informatique évoluée (et en constante évolution) interroge la relation que nous entretenons
avec les ordinateurs depuis leur apparition. Outils de calculs dédiés à des usages militaires puis à des fins de gestion pour de grandes entreprises,
l’ordinateur devient “personnel” au début des années 80. Personnel... par la taille mais réservé à une minorité : universitaires, PME ou industries graphiques...
ces dernières ayant contribué au succès du Macintosh d’Apple.
Petit et compact, le Macintosh intègre en effet une fonction de prévisualisation avant impression (WYSIWYG)
et les dernières innovations en terme d’Interaction Humains Machines (IHM) proposées dès le milieu des années 70 par le Palo Alto Research Center (Xerox). C’est le plébiscite
du concept de manipulation directe et de l’usage de métaphores physiques et visuelles pour exécuter des fonctions telles que le glisser-déposer par exemple, pour déplacer des fichiers.
C’est également et surtout l’apparition du “POMME-Z” qui caractérise de manière significative l’évolution de ces IHM, puisque désormais la machine reconnait le droit à l’erreur humaine.
Outil de culture et de distraction, le CD Rom favorise l’entrée des ordinateurs dans de nombreux foyers, puis l’apparition du World Wide Web, système documentaire
à l’échelle planétaire révolutionne la façon dont nous accédons à l’information. Dès lors, la multiplication des ressources disponibles nécessite de concevoir des interfaces
qui facilitent l’accès à la profusion de ces contenus.
Dès 2000, L’École de design Nantes Atlantique propose l’un des premiers cursus en design numérique, il s’agit surtout à cette époque de concevoir des interfaces graphiques et d’interroger
la construction (narrative) hypertextuelle, puis d’imaginer de nouveaux services expoitant l'infrastructure Internet. L’évolution des technologies fait ensuite évoluer le métier
vers la création de nouveaux artefacts numériques, espaces informationnels, virtuels, interactifs et connectés... et la promesse de nouvelles Expériences Utilisateurs.
Human Machine Design Lab accompagne l’évolution technologique depuis les premiers “hypermédia” : les technologies de reconnaissances (& synthèse) vocales, d’images, la fouille
et l’exploitation du Big Data, l’Intelligence Artificielle, la robotique, les Réalités Virtuelles, Augmentés ou Mélangées... ouvrent de nouvelles opportunités pour les designers
dans :
- La recherche de nouvelles métaphores pour faciliter les modes de communications entre ces différentes réalités et proposer des passerelles avec notre environnement naturel.
- L’implémentation de ces technologies dans des outils/services durables et profitables pour le bien commun.
- L’intelligibilité de ces systèmes dits "intelligents" alors que les IA sont encore enfermées dans des boîtes noires soigneusement gardées par les GAFAM.
- L’incarnation, l’urbanisation et la démocratisation d’une informatique diffuse, ubiquitaire.
- La collaboration et les principes de coopération Humains-Machines au sein d’un monde industriel de plus en plus robotisé.
À travers la production de maquettes, de prototypes et autres démonstrateurs, Human Machine Design Lab propose d’apporter des réponses à ces questions :
proposer de nouvelles relations Humains-Machines et les rendre plus efficientes mais surtout... plus sensuelles, car c’est par le sensible, l’empathique et l’affectif
que nous, humains affirmons notre singularité, notre humanité.
>> 2007 | datatainment
This article aims to define a new field of studies and experimentation at the cross-roads between the worlds of gaming and online digital data: “datatainment.”
I propose here the word “Datatainment,” as a portmanteau word combining “data” and (enter) “tainment” to define a new way of representing digital data related to the
activities of individuals within the information world. Through this new concept, we intend to implement the dynamic transposition of a community’s
information-related activities to video and real amusement-oriented environments.data: In this paper “data” is to be understood as part of a basic material
malleable at will that can be shaped just like clay into a form or a volume laden with meaning and emotion. Data can either be presented in a quite elementary way:
in binary, hexadecimal, decimal patterns... like digital data produced for statistic purposes (”log” files on web servers, for instance), or they can be aggregated
in a meaningful (informative) way, which means considered as a message/message fragment (a comment on a blog, for instance).
(enter)tainment: Since playing games is said to be very significant in the evolution of species and especially in the evolution of mammals (1),
we should overstep the usually mostly derogatory views on game-playing and rather strive to see it in a different, anthropological light by focusing on its cultural
and teaching-oriented dimensions [Huizinga, 1938]. Reaching far beyond all competitive or collaborative logic, games are metaphors of the real world in that they transpose
formal, customary behaviors and enable individuals to increase their creativity whilst fostering their social skills and, in the greater picture, contributing to the
very development of civilization [Caillois, 1957]. As Chris Crawford says, the ability of games to bring together distinct entities makes them key elements of interaction design
[Crawford, 03]. Game playing promotes dialogues between human beings and machines as shown by Apple’s tremendous success: “The Macintosh is just a toy.”
As a new “hyper-social” society composed of “digital natives” is currently surfacing, games appear as a great opportunity to transcribe the behaviors and actions of
individuals within an informational environment (cyberspace).
datatainment stems from experiments conducted in the field of mapping whereby it first and foremost aims at representing the digital territory.
To do so it borrows from graphic semiology (2) and transcends the founding principles of information mapping [Bertin, 67]: in this case variables are materialized
by dynamic symbols, be they metaphorical, explicit or personified; maps (the media) – traditionally used to contextualize data or messages – turn into “environments”
within which data and messages can evolve easily. But the true specificity of datatainment lies in its implementing interaction modes that break free from usual
functionality and accessibility requirements so as to enable users to experience situations drawing inspiration from the notion of gameplay.
Context
The birth of the Web 2.0 (3) and the subsequent increase of all related online content-oriented applications has brought about a rise in the amount of resources
available to Internet users, promoted knowledge-sharing, woven social relationships out of shared knowledge and opinions… Some thinkers see this phenomenon as the
expression of a “collective intelligence” [Levy, 97]. It also appears as a huge exploration field that can easily be exploited by confronting and extracting the
information and the spurs left – consciously or not – by Internet users (data mining). As F. Ghitalla ’s (4) studies have shown, collecting information, analyzing
how it is interconnected and mapping it out (information visualization), prove very efficient on a strategic level. In the political field for instance they enabled
him to predict that the French would say “no” to the European Constitution through the referendum held on May 29th, 2005 whereas most poll agencies announced that
the Treaty would be heartily welcomed by the French. In the economic field “Crowdsourcing” (5) enables one to observe the trends of such or such market, the dynamics
of competition seen from a user’s point of view, this time (6). In the field of data research the crossbreeding between browser history, correspondence and Internet
user behavior has played a quite significant part in Google’s quickly achieved fame.
Datatainment is not meant to create analyzing tools: it is rather a mode of representation not so much helping Internet users grow increasingly aware of their own
“cyber-existence,” as bringing to the fore means to take action and build a “digital social” (7) identity.
Rooted in a long-term educational approach, datatainment is a means of facing the crucial need to educate people about the omnipresent information
ecosystem that is also on the verge of becoming omniscient.
“Serious” Games
Video games undoubtedly took part in the development of micro-computing whereby they helped the broad public adjust to it.
Their success – now going way further than merely fulfilling the need for entertainment (8) – shows how the Internet users of today have embraced video games
as cultural values, going as far as making video games into essential 21st Century knowledge acquisition and knowledge transfer tools.
Nowadays video games are gradually breaking free from all-too-common heroic fantasy-type quests and growing more mature, entering the “serious gaming” step.
J. Alvarez [Alvarez 07] defines “serious gaming” as follows: “Computer application aiming to combine serious aspects such as – this is a non-exhaustive
list – teaching, learning, communication and information with amusement-oriented features stemming from video games. This combination – achieved by implementing
an “educational scenario” – endeavors to detach itself from mere entertainment.
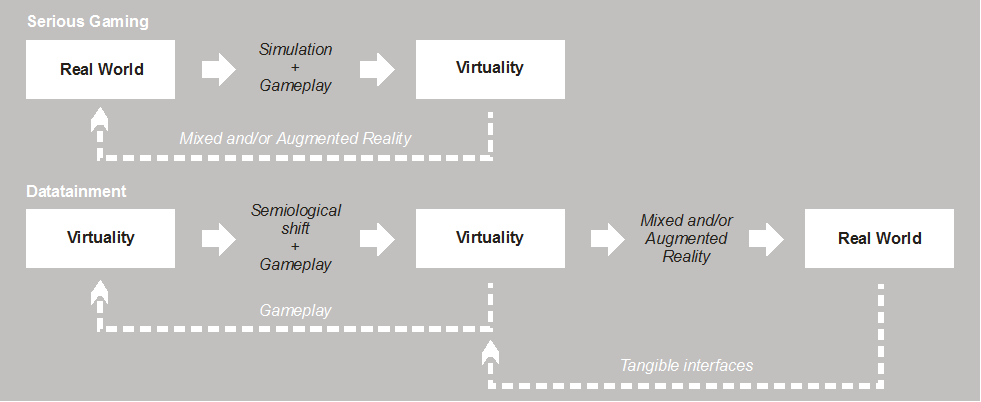
Serious gaming is a means of transposing contexts, objects, activities and actual situations to virtualize them into playful environments.
In this virtual context the user can therefore explore real life situations as a game. To do so, serious gaming relies on digital realistic models and takes the
shape of a simulation device coupled with gameplay, enabling the player to follow an interactive pedagogical process (9). Thanks to serious gaming, we can play
to solve a wide range of complex issues ranging from the individual practice of a foreign language (10), to collective protein folding (11) or to planning,
organizing and rehearsing varied rescue operations (12).
Datatainment Specificities
The main difference between datatainment and serious gaming lies in their relationship to reality.
When I play “Fold It,” the game’s interface renders behaviors and automatic responses that fully mirror the biochemical phenomena ruling over protein structure.
This way, by manipulating a three-dimensional puzzle I get a chance to discover new protein structures that may bear fruit and lead to the production of an actual vaccine.
Opposingly datatainment relies on resources coming from an already immaterial environment (Web); it aims to re-contextualize these resources within the same environment
but in a different manner. In the end, datatainment brings the opportunity to materialize virtual spheres into real world applications via tangible interfaces or
products which communicate.
Notes
(1) Human beings are the mammals most prone to game-playing.
(2) “Information semiology” would perhaps be more appropriate, referring to the use of maps to represent information.
(3) 7-point definition of the Web 2.0 by Tim O’Reilly
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html
French translation available at: http://www.eutech-ssii.com/ressources/view/1
(4) Several business intelligence tools dedicated to exploiting trends prevailing in the Web 2.0. can be found on the Linkfluence website.
http://fr.linkfluence.net/
(5) Jeff Howe’s Website (see his definition of “Crowdsourcing“) http://crowdsourcing.typepad.com/
(6) An issue I have been researching as part of my PhD (Thesis titled “Web 2.0 and Integration of the Horizontal Innovation Strategy
into the Global Innovation Strategy of SMC’s”)
(7) This is a reference to the notion of “social identity,” here applied to a “de-materialized” life.
(8) According to R. Caillois “MMORPG” (Massively multiplayer online role-playing games) rank in the “mimicry“ category
because when “corrupted” (i.e. when the boundaries between game and reality are too blurry) they can be quite harmful and
– among other potential consequences – lead to the player’s alienation or schizophrenic behavior (cf. table II p122).
(9) Jean-Noël Portugal, 2nd European Serious Game Summit (Lyon, France, December 2006)
(10) “English Training” or “Dr Kawashima’s Advanced Brain Training” on Nintendo DS
(11) http://fold.it is part of the research effort to find an anti-HIV vaccine.
(12) Such as “SWORD”: Game developed by MASA Group for firefighter training.
http://www.masagroup.net/products/masa-sword.html
References
[Huizinga, 1938] Homo Ludens (Johan Huizinga)
[Caillois, 57] Roger Caillois. “Les jeux et les hommes.” (Gallimard)
[Crawford, 03] Chris Crawford. “The Art of Interactive Design,” p.225
[Bertin, 67] Jacques Bertin. “Sémiologie Graphique, Les diagrammes, Les réseaux, Les cartes.”
[Levy, 97] Pierre Levy “L’intelligence collective, pour une anthropologie du cyberespace.”
[Alvarez 07] “Du jeu vidéo au serious game” : Approches culturelle, pragmatique et formelle.”
Thesis defended by Julian Alvarez on December 17, 2007 / Université Toulouse II (France)
>> 2006 | Interaction Design Manifesto
Design d’interactivité : Un environnement intelligible, un monde intelligent
La révolution informationnelle actuelle nécessite une démarche de conception de systèmes d’information spécifiques qui doivent avant tout répondre
à des attentes précises des utilisateurs en terme de besoin, d’accès et de manipulation de cette information. Parce que l’information est devenue
omniprésente et indispensable (1), le travail du designer d’interactivité consiste à identifier sa nature pour la rendre accessible, compréhensible
et assimilable (2) pour et par les individus, mais également pour et par d’autres systèmes [1]. L’objet à produire est ici un système proposant des
services basés sur l’information. A la différence du multimédia, la démarche de conception hypermédia pré-suppose la prise en compte de la dématérialisation
des supports au profit d’une information distante et distribuée sur le/les réseaux (3).
Le design d’interactivité puise sa source dans les théories qui ont fait naître l’informatique moderne (4), il se nourrit des théories relatives
à l’information (5), revendique le réseau comme environnement (6) et interroge enfin les transformations sociétales [2] engendrées par l’émergence de ce que
certains nomment l’infosphère [3] dans l’accomplissement d’une quête à la fois esthétique et fonctionnelle.
Le designer d’interactivité n’est pas un technicien, il conçoit un système dans sa globalité en lui donnant du sens [4] et rassemble une équipe qui aura
les compétences nécessaires à la réalisation de son projet : programmeurs, webdesigners, infographistes... Ses compétences techniques lui permettent cependant
de réaliser des “Proof Of Concept” qui illustrent ses propositions. Le designer d’interactivité propose une mise en forme d’une matière numérique
qui possède la singulière particularité d’être polymorphe : du relatif “ésotérisme” d’un fichier hexadécimal aux représentations tri-dimensionnelles
immersives (Réalité Virtuelle), en passant par l’affichage d’une image (simple photographie de vacances). Le codage binaire ayant en effet la singulière
particularité de pouvoir représenter tous types d’informations ; un matériau maléable à souhait, propice à la simulation, duplicable à l’infini offrant
ainsi au designer des possibilités de façonnage illimitée...
Interactivité : Multimodalité (7) et Hypertextualité
Ici, le réseau est l’environnement médiateur et les protocoles de transmission qui lui sont associés supportent l’information numérique.
L’hypertextualité (8) suppose la non-linéarité dans la mise en forme de contenus, dans la rédaction même du message, elle contribue à l’enrichissement
d’un sujet en donnant à voir différentes interprétations d’un concept et de ses relations avec d’autres concepts connexes. Une approche réticulaire
augmentée de représentations sonores et imagées offrant de surcroît différents niveaux d’interaction avec l’utilisateur.
Le processus de cognition suppose l’accès à l’information et à son mode de propagation, nos perceptions sensorielles nous permettent ainsi de
connaître et d’interagir instantanément avec notre environnement. L’information artificiellement produite va devoir emprunter des supports spécifiques
en vue de sa diffusion puis se conformer à une interface destinée à son exploitation par le récepteur. Dans une bibliothèque, je peux prendre connaissance
de l’existence d’un texte ou d’un ouvrage en parcourant un catalogue de fiches regroupées par thèmes, je consulte ensuite un objet “livre” dont le façonnage
est propice à la manipulation et dont l’interface me permet d’accéder aisément au contenu recherché (pagination, chapitres, table des matières...),
la bibliographie du document en question me permet d’élargir ensuite mon champ d’investigations à d’autres ressources ; de même, les données numériques
qui circulent sur un réseau (internet), sont réceptionnées par des périphériques compatibles (ordinateur), retranscris, puis mis en forme au sein
d’une interface (navigateur web) (9) qui permet également l’approfondissement des recherches (10).
== 1. Agir sur différentes couches porteuses intrinsèquement de connaissances et qui inter-agissent entre elles ==
Réseaux / Protocoles :
Spécialiste du domaine, il mène une action de veille technologique permanente qui lui permet de suivre l’évolution des formats et des protocoles et plus
largement sur les modes de circulation de l’information et des nouvelles manières de l’envisager (11). Entre autre, il doit être capable
de faire le choix entre une technologie dite “cliente” ou bien “serveur” et de savoir privilégier un accès à l’information de type “Pull” ou bien “Push”,
en fonction des objectifs à atteindre par le système.
Interfaces Humains Machines
Hardware / Périphériques
Le designer d’interactivité implique la dimension matérielle-physique dans son approche, puisque l’élaboration d’un système dynamique
implique impérativement la prise en compte de ses d’entrées et de ses sorties. Il contribue ainsi à l’émergence de nouveaux périphériques
adaptés à des besoins d’assimilation d’une quantité toujours plus importante de données, en tous lieux et à tous moments (12).
Software / Interfaces
L’enjeu des systèmes conçus repose sur l’accès au contenu et la navigation au sein de ce contenu. L’interface fige pour un temps déterminé
le flux, elle est la partie émergée du système, en s’adressant directement à l’usager elle l’accompagne, l’assiste dans sa quête d’informations.
Au même titre que le designer industriel adopte aujourd’hui une démarche de conception globale, le designer Hypermédia pense l’ergonomie [5] des interfaces,
cherche à les rendre intuitives tout en respectant les recommandations formulées en matière d’accessibilité par le Web Accessibility Initiative [6].
En outre et au-delà d’une recherche esthétique visant à traduire l’identité du service proposé, l’interface doit faire sens, être cohérente
avec la nature et le volume des données considérées (13).
Contenu :
Architecte de l’information, le designer d’interactivité veillera à hiérarchiser, structurer le contenu et à le dissocier de
sa mise en forme (feuilles de styles). Cette séparation fond/forme est essentielle car elle garantit l’indépendance de l’information au
regard des périphériques puis des interfaces de consultation et participe ainsi à sa nécessaire circulation. La connaissance des langages
descriptifs [7] se révèle indispensable : ouverts, ils garantissent en effet le portage des données et l’inter-opérabilité des systèmes.
En outre, il maîtrise les principaux langages auteurs qui lui permettent à la fois de concevoir des contenus médiatiques contemporain et de
prototyper, de démontrer l’intérêt d’un système.
Récepteur / Cognition :
La démarche de conception d’un designer d’interactivité est centrée sur l’usager, en fonction de la nature des systèmes à concevoir,
celui-ci accentuera son action sur l’organisation des données, sur les périphériques ou encore sur les interfaces graphiques. Dans la plupart des cas,
il devra opérer un savant mélange de ces trois composants et satisfaire avant tout “l’envie” (au sens large du terme) des usagers.
== 2. Positionnement ==
L’émergence de ces contenus multidimensionnels associée à la notion de travail collaboratif sont les vecteurs d’une révolution sociétale à venir,
au même titre que l’imprimerie qui contribua au passage du Moyen-Age à la Renaissance.
A. Recherche de sens à travers des approches esthétiques et fonctionnelles.
B. Appartenance au réseau et l’hypertextualité comme philosophie de conception.
C. Favoriser la libre circulation de l’information à destination d’usagers.
D. Projeter la fusion progressive des couches intermédiaires d’accès au contenu.
Notes :
(1) Dans tous les secteurs, l’activité humaine repose de plus en plus sur l’exploitation de l’information.
(2) Telle une substance organique.
(3) “Tout stockage d’informations en freine la circulation, et dans un monde changeant, l’expose à une énorme dépréciation. La volonté de retirer du profit de cet élément aussi essentiel à la survie de l’humanité qu’est l’information entame “l’intégrité communicative” de l’homme et freine ses capacités adaptives en tant qu’espèce”. N. Wiener.
(4) J.V. Neumann (ordinateur), A. Turing (intelligence artificielle), N. Wiener (cybernétique).
(5) C. Shannon et W. Weaver (Théorie mathématique de la communication).
(6) Roy Ascott / Le réseau comme environnement.
(7) On préfèrera le terme de “multimodalité” plutôt que multimédia, il ne s’agit en général que d’un seul média supportant différents modes de représentations ou faisant appel à plusieurs sens pour son interprétation.
(8) V. Bush (Memex), T. Nelson (hypertexte).
(9) Internet + Ordinateur + Navigateur, sont mentionnés à titre d’exemple.
(10) Un navigateur web ou “browser”, to browse signifie butiner.
(11) Informatique omniprésente, diffuse (pervasive computing).
(12) Recherches menées dans le domaine de la réalité virtuelle en matière d’Interaction-Hommes-Machines.
(13) Info-Design, représentations de volumes important de données et des flux, par ex.
http://www.cybergeography.org/atlas/atlas.html
Biblio / Webographie :
[1] N. Wiener / “Cybernetics or Control and communication in the animal and the machine” 1948.
[2] P. Lévy / “L’intelligence collective” / La Découverte / 1997.
[3] L. Floridi (Infosphère), Internet & Net Economy, 2002, on citera également les travaux de V. Vernadsky (Noosphere) :
“The biosphere” 1926, de W. Gibson (Cyberspace) : “Gravé sur chrome”, 1982 et de B. Nicolescu (C.E.T. / Cyber Espace Temps), 2003.
[4] Y. Le Guennec / “Esthétique du projet” / http://www.x-arn.org/w3/EsthetiqueDuProjet
[5] J. Nielsen / http://www.useit.com
[6] http://www.w3.org/WAI/
[7] http://www.w3.org
On en parle :
2021 - Qu’est-ce que le design d’interaction (IxD) ? - Usabilis